javascript set class style
Query the element present in the DOM. Use the forEach method.

How To Create Classes With Css Digitalocean
You can see from the above picture style object provide all CSS properties which you can get or set using this object.

. DocumentgetElementById idstyleproperty new_style. Style the active class and buttons on mouse-over. In this example we have built a PAN number validator.
In a project we may need to change an element property after an event occurs. Learn how to add an active class to the current element with JavaScript. And set the style or.
Another benefit in using a framework is that you can more easily add or remove class names rather than simply replace the entire class attributes value eg. Best way to add class in the modern browser is using classListadd method of element. Has Returns true if a value exists.
To set the inline style of an element you use the style property of that element. Delete Removes an element from a Set. Normally we use style to assign individual style properties.
One way is by setting a CSS property directly on the. In many cases we want to change the style of an HTML element. JavaScript is fully capable of modifying.
Select the element example - by using. Highlight the activecurrent pressed button. The most direct method is by using the style property as follows.
To Change style of an elements. Setting style with JavaScript. All you have to do is.
ForEach Invokes a callback for each. First we will take the input value and. Of course it is possible to obtain elements in other ways as.
Function addClass let element. First select the element by using DOM methods such as documentquerySelector. Adds a new element to the Set.
CSS css The style property returns the read-only CSSStyleDeclaration object. In JavaScript the standard way of selecting an element is to use the documentgetElementByIdId. To add inline styles to an element you follow these steps.
We cant set the full style like divstylecolor. Like we saw in the introduction we have two ways to alter the style of an element using JavaScript. When You want to select elements by a classname you can use ie.
If you want to show the element set the style display property to block. There are a few ways to set an HTML elements style with JavaScript. This way allows you to change the CSS styles for one or multiple elements present in the DOM.
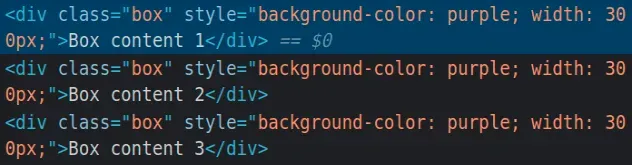
DocumentquerySelector your-class to select nodes containing your-class className. Clear Removes all elements from a Set. Use the querySelectorAll method to get a collection of the elements with the specific class.
A Tale of Two Styling Approaches. The selected element has the style property that. 100px because divstyle is an object and its read-only.
To remove myclass from an element with a class attribute of myclass myotherclass youd otherwise have to replace the attribute value with myotherclass or do something funky like split the string into an array. To change the styles of all elements with a specific class.

How To Style The Html Div Element With Css Digitalocean

Easy Ways To Change Button Color In Javascript With Pictures

How To Change Style Attribute Of An Element Dynamically Using Javascript Geeksforgeeks

How To Change Style Attribute Of An Element Dynamically Using Javascript Geeksforgeeks

How To Modify Css Classes In Javascript

Add Multiple Classes To An Element Using Javascript Bobbyhadz

How To Modify Css Classes In Javascript

Html Css Javascript And The Awesome Jquery Part 4 About Javascript See Full Infographic At Http Linguagem De Programacao Programacao Dicas De Computador

Add Remove And Toggle Css Class In Javascript Without Jquery

How To Apply Two Css Classes To A Single Element Geeksforgeeks

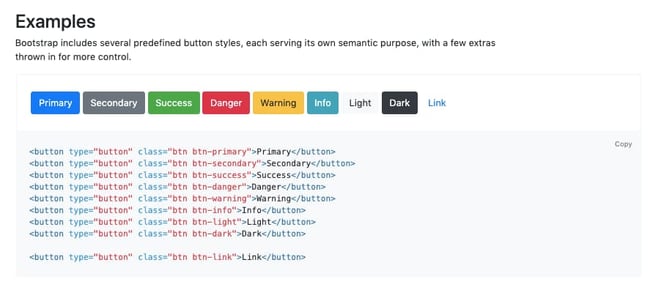
Bootstrap Buttons Classes Styles Explained

How To Get Class Names Of An Html Element As String In Javascript

Sass Style Guide Css Tricks Css Tricks

Html Class Attribute Geeksforgeeks

Change A Style Of All Elements With Specific Class Using Js Bobbyhadz

Change A Style Of All Elements With Specific Class Using Js Bobbyhadz


